地方銀行サイトの最新トレンドモバイルフレンドリーなUIデザイン・情報設計の追求
2019年6月10日
地方銀行を取り巻く環境とモバイルユーザーへの対応
近年、地方銀行は人口減少、マイナス金利、インターネット専業銀行やメガバンクとの競争により、厳しい環境に置かれている。地方銀行各行は生き残りをかけてIT化を推進し、その一環としてユーザーの満足度を上げるため、利便性・アクセシビリティを意識してWebサイトのデザインを日々アップデートしている。
今回は、その中でも近年急増しているモバイルユーザー(スマートフォンやタブレットなどの機器を使ってアクセスするユーザー)を意識して作られた地方銀行のWebサイトを見ながらトレンドを追っていきたいと思う。
タッチデバイスでも見やすく押しやすいUIデザイン
まず、地方銀行のWebサイトのトレンドとして挙げられるのはUIの巨大化である。これは、PCでマウスを使用しクリックする時とは違い、タッチパネルでタップする場合は誤操作が起きやすいため、ユーザーが確実に押せるようなUIのサイズにデザインをしているためである。
Microsoftの調査によると7mm以上、UI同士の間隔を1~2mm以上にすることにより誤操作を100回に1回まで抑えることができ、iOS・Android共にこれらを参考にガイドラインが作成されている。地方銀行サイトのトレンドとしてもUIデザインのタッチデバイス対応が進んでいる。
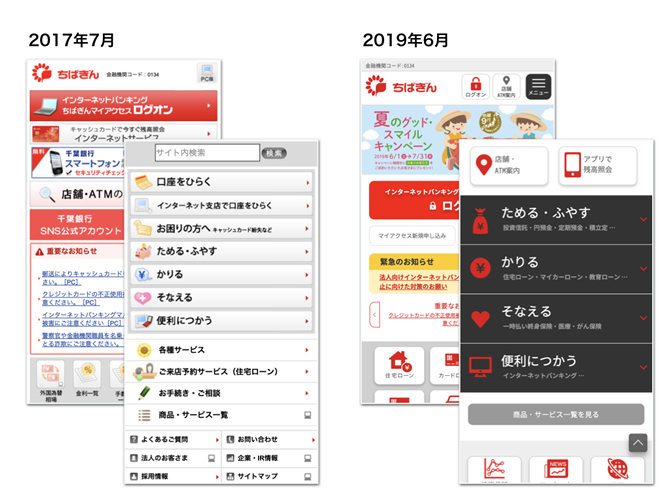
千葉銀行のモバイル版Webサイトでは、2017年7月時点のサイトと比べ、表示する情報をシンプルに整理し、タップエリア同士の間隔も広くとるようになっていることがわかる。

レスポンシブデザインを採用した地方銀行サイト
また、近年多様化するデバイスに対応するため、レスポンシブデザインを採用した地方銀行サイトも増えてきている。レスポンシブとは全てのデバイスで同一HTMLを使用し、画面サイズにより適用するCSSを変えることで別のデザインを表示するモバイル化の手法だ。
レスポンシブのメリットは、どのような画面サイズにも対応できることにある。スマートフォンの画面サイズの多様化は加速しており、iPhoneだけを見ても3.5インチから6.5インチと幅広い。また、スマートフォンだけでなくタブレットを使ってアクセスするユーザーも増えている近年、様々なデバイスのユーザーのアクセシビリティを最大化するためレスポンシブデザインを採用しているという背景がある。
このレスポンスブデザインを採用した地方銀行として挙げられるのが、昨年デジタル変革プロジェクトでアクセンチュアと契約した伊予銀行である。伊予銀行は、モバイルファーストなデザインで、レスポンシブを実現し、全てのデバイスの画面サイズに最適なデザインを提供している。

アプリやSNSへの誘導による囲い込み戦略
サービスの差別化が難しい銀行業界は、いかに顧客と良好かつ親密なリレーションを築いていくかが重要であるが、その一つの方法としてアプリやSNSで顧客を囲い込み関係構築を行う戦略がトレンドとなっている。
今回調査した地方銀行の全てが何らかのアプリまたはSNS対応を取り入れており、特に横浜銀行は自社アプリおよび提携先アプリ全8つのアプリをWebサイト上に掲載していた。また、SNSでは大分銀行のマイメロディ、群馬銀行のぐんまちゃんなど人気キャラクターを起用することにより若年層との関係強化を意識している地方銀行が散見された。
まとめ
地方銀行は新興ネット銀行の台頭、人口減少など様々な荒波に揉まれる中、生き残りをかけてIT変革を行なっている。多種多様な人々に使いやすく親しまれやすいを目指す地方銀行の姿勢が、Webサイトのモバイルユーザビリティに現れているのかもしれない。
※Gomez地方銀行サイトランキングは2019年6月下旬に発表予定です。