貴社サイトに訪れる人の気持ちがわかっていますか?
Webサイトで成功したいすべての方に。
オンラインUXテスト
貴社サイトに訪れる人の気持ちがわかっていますか?
Webサイトで成功したいすべての方に。
オンラインUXテスト
オンライン上のサービスを改善するためには、ユーザーの声や行動状況を多く集め、客観的に調査・分析することが最も重要です。
ところが、従来型のユーザビリティテストは、期間・コストの面から多くのモニターによる調査が困難でした。
弊社では、モニターの方に自宅にいながらユーザビリティテストを行ってもらうことにより、
100名~1000名規模のユーザーエクスペリエンス調査を可能としました。
あらかじめ定められたタスクに従ってサイトを利用してもらい、そのユーザー行動や意見を分析することにより、
貴社サイトの現状把握と改善に結び付けられます。
ユーザーの「行動」と「意見」を定量的に評価・分析して
サイト改善策に結び付けることが成功への近道です。
150万人の登録者を所有するモニター会社を利用して対象者を募集
調査モニターは、御社のご希望に沿って自由に属性を指定して大量に集めることができます。
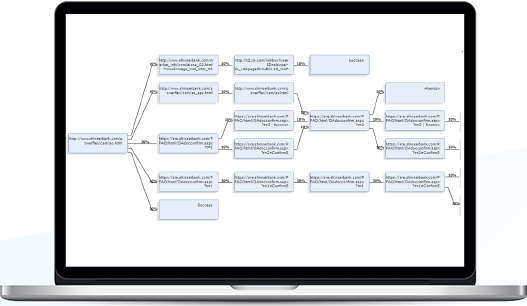
調査時はタスク指示に対する ユーザー行動パターンを集計
アクセス解析ではわからないユーザーの背景がわかっている状況での行動フローを明らかにします。
調査時におけるユーザーの行動導線が把握できます。
調査に際して何か御社サイトにタグなどを入れて頂く必要はありません。
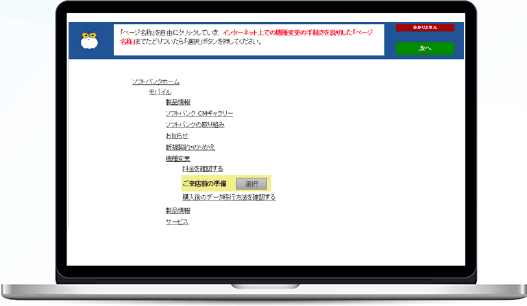
ユーザーがどのように迷って、どのように目標まで辿り着いたのかが一目でわかります。

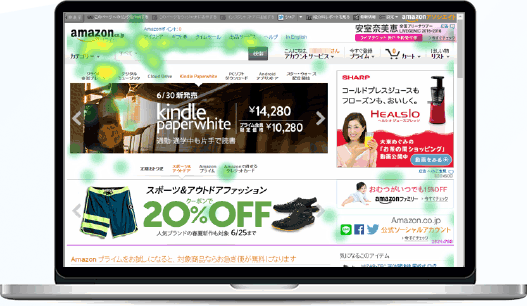
設定したタスク指示に対するユーザーのページ別クリック状況を、ヒートマップ形式で表示できます。
これにより、明確な指示内容に従ったユーザーの行動内容が明らかになります。
(通常のアクセス解析では、その行動の理由まではわかりません)

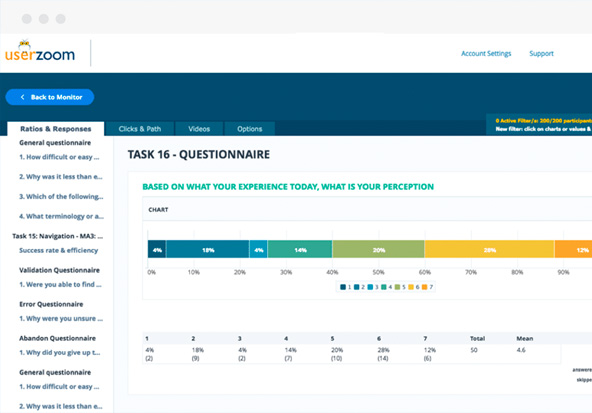
行動直後の リアルタイムな意見を収集
昔の記憶に基づく調査ではなく、実際に行動してもらった直後に質問を投げかけます。
Webサイトの操作直後に、様々な質問に回答してもらいます。
質問設計は御社とのご相談のうえ、最も効果の高い内容を設計します。
弊社ではUX7つの基準の従い、ユーザーエクスぺリエンスの定量化を行っています。

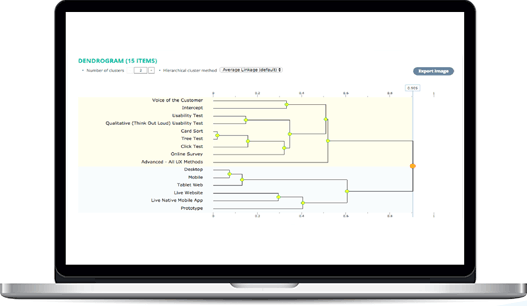
Webサイトの 情報構造設計の理由付けとなる各種機能を装備
カードソーティング、ツリーテスティングなどを用い情報のカテゴリ設計やラべリングを決定できます。
Webサイトの設計で最も大事なのは、メニュー構成のカテゴライズとその表現などの情報設計です。
オンラインUXテストではカードソーティングという手法を用い、各項目がどのカテゴリに属すると思うか、ユーザーに判断してもらいます。

サイトマップを当ツールにアップロードすることで、純粋に階層構造とラべリングだけで判別した場合の、目的コンテンツへのたどりつきやすさを検証することができます。
これらのA/Bテストを行うことにより、最適なサイトマップ・コンテンツマップを導き出せます。

調査結果をもとに UXの定量化とサイト改善案の提示
ゴメスの15年に渡るコンサルティング実績をもとに、具体的なサイト改善案や方向性の策定を行います

当社のオンラインUXテストのシステムを利用して、150万人の登録モニターの中から自由な属性で被験者を抽出し、
自宅にいながらユーザビリティテストを行ってもらうことで、
100~1000人という多数のユーザーの行動パターンとその理由・背景・意見を収集することができます。




オンラインUXテストの費用は以下のとおりです。
実際のテスト内容は、御社のニーズ・課題を踏まえてご相談のうえ設計いたします。(費用相談可)

国内100名以上の場合。
出現率によっては追加費用あり

リモートユーザビリティテスト
システム利用料(必須)

募集および本番用調査設計

結果分析・レポート作成
サイト改善コンサルティング
| 項目・内容 |
テストの所要時間・最大45分。質問数最大100問(通常は40問程度)。 |
|||
| 外部モニター人数 |
|
|||
| 調査設計 |
|
|||
| 改善コンサル |
|
|||
| モニター募集費用 |
|
|
i円 | |
|---|---|---|---|---|
| システム費用 |
|
i円 | ||
| 調査設計・改善コンサル費用 |
|
i円 | ||
| 合計(消費税等別) | i円 |
|
人材 サービス |
ご要望 ページを改修するにあたって、新しいデザインを制作している。公開前の新しいWEBページが競合他社と比較して、どこに強みがあるか調査したい。「検索の利便性」「応募フォームの行動意向」「今後の利用意向」をユーザーが画面を操作した後にどのように感じるか知りたい。 |
|||
|
スピード制作と検証
|
||||

|
||||
|
結果 |
他社よりも35%ほど検索が使いやすいことが判明。 応募フォームにおいても、他社よりも19%高くスムーズに利用できたと回答が集まった。 その他、デザイン面においても「再度訪れたくなるサイト」という面で他社よりも好印象の結果が得られた。 |
|||
|
金融機関 |
ご要望 リニューアルを検討している。主要な金融商品ページにおいて、各ユーザーセグメントごとのユーザー行動意向を把握したい。また、インターネットバンキングやスマートフォンサイトの使いやすさや印象も同時に見ていきたい。 |
|||
|
スピード制作と検証
|
||||

|
||||
|
結果 |
「申込フローがわからない」(40%回答)、「求める情報が見つからない」(42%回答)「ページのデザインやレイアウトで操作が混乱する」(80%回答)などリニューアルする際にどこを改修するべきか、ユーザーの行動や意見を中心に課題抽出を行い、リニューアル方針に役立つ情報となった。 |
|||
|
不動産 |
ご要望 複数のWEBサイトを運営しており、各WEBサイトのユーザーセグメントに対して想定したシナリオ通りに、WEBサイトが利用されているか確認したい。また、WEBサイト全体が魅力的に感じてもらえているか確認していき、改善につなげていきたい。 |
|||
|
スピード制作と検証
|
||||

|
||||
|
結果 |
提供側として気付いてほしいサービスに気付かないユーザーが70%以上、お気に入り登録に気付かないユーザーが36%など想定シナリオの中でどこがボトルネックとなっているのか課題が浮き彫りとなった。 |
|||
PCサイトとスマートフォンサイトを同時に行うことはできますか?
デバイスごとにテストを行うため、PCサイトを見てから、スマホサイトを見るといった検証はできません。
※画面をキャプチャして画像で比較してもらうことは可能
発注してから作業期間はどれくらいですか?
1ヵ月半から2ヵ月となります。
※モニター募集状況によりスケジュールが変動します。
テスト中のモニターに直接質問することは可能ですか?
直接モニターへ質問はできません。
※事前にシステムへ質問を準備します。伺いたいことがあれば、テスト開始前までに設定が必要です。
モニターはどのように決めるのですか?
事前にヒアリングを行った後、弊社側でモニター案をご提示します。お客様にて確認していただき、決定したものをモニター会社へ提示します。
作業したモニターの視線を記録することはできますか?
視線追尾機能はついておりません。
システムだけ利用したいのですが、その場合どのようになりますか?
弊社から画面設定後、調査結果確認用URLを配布させていただきます。そちらよりモニターの回答状況や操作結果が確認可能です。