サイトパフォーマンスベンチマーク
パフォーマンス測定結果
13カテゴリ、計137サイトのパフォーマンスを測定。各カテゴリごとに平均値を算出し掲載しております。各指標の詳細は「サイトパフォーマンスベンチマーク:6つの指標」の項目をご参照ください。
-
- 業界
- Response
- FirstPaint
- DOM
Interactive - DOM
Complete - Availability
- Byte Download
-
- 銀行
- 3.714
- 1.298
- 1.830
- 2.895
- 99.75
- 1,960
-
- 証券
- 3.392
- 0.899
- 1.372
- 2.345
- 100
- 1,652
-
- クレジットカード
- 3.615
- 0.876
- 1.532
- 2.692
- 99.88
- 2,071
-
- ショッピング
- 5.372
- 1.240
- 1.996
- 3.368
- 99.12
- 3,232
-
- 人材(転職)
- 5.574
- 0.984
- 1.528
- 3.714
- 99.86
- 1,334
-
- 人材(アルバイト)
- 3.882
- 1.170
- 1.572
- 2.632
- 99.78
- 1,348
-
- 航空
- 4.985
- 0.960
- 1.924
- 3.226
- 100
- 3,277
-
- 旅行
- 6.071
- 1.281
- 2.152
- 4.021
- 97.74
- 2,699
-
- 自動車
- 5.968
- 1.370
- 2.656
- 4.398
- 97.13
- 4,587
-
- 自動車(情報)
- 6.608
- 1.034
- 2.639
- 5.064
- 99.80
- 2,713
-
- グルメ
- 5.039
- 1.306
- 2.000
- 3.539
- 99.82
- 1,351
-
- ニュース
- 5.461
- 1.397
- 2.569
- 4.176
- 96.09
- 1,672
-
- 美容
- 6.067
- 1.228
- 2.164
- 3.824
- 99.45
- 2,530
【測定条件】
測定ツール :Dynatrace Synthetic Monitoring
測定拠点 :東京KDDI
測定ブラウザ :Internet Explorer 11
測定対象ページ:PCサイトのトップページ
カテゴリ別のパフォーマンス状況
今回の測定においては、「旅行、ニュース、自動車」が「証券、人材、クレジットカード」に比べ、画面を構成する全要素のダウンロード完了時間が遅い結果となりました。

オンラインサービスにおける優れたUI/UXの重要な要素に「サイト表示速度」がありますが、サイト表示の遅延を解消し、利便性を高めるポイントは次の3つに集約できます。
(1) 想定するユーザーのアクセス地域から、測定用の設備が整った環境で計測する
(2) 測定結果からパフォーマンス向上に効果的なボトルネックを見つける
(3) 継続的に自社環境、外部環境のパフォーマンスを監視、状況に合わせ利用サービスを検討する
「サイトのコンテンツが充実していても画面表示に時間がかかる」「サイトが表示されるまで、待ってみたが接続エラーになる」等、パフォーマンスの遅延はサイト訪問者に離脱の機会を与えてしまいます。Webを取り巻く環境の変化に合わせ、サイトパフォーマンスを向上させることもサイト運営上では重要であるといえます。
サイトパフォーマンスベンチマーク:6つの指標
Average Response Time(秒)
期間中における平均応答時間です。この値はNavigation Start から Load Event Endまでの時間です。
First Paint Time(秒)
HTMLドキュメントとCSSを解析し、レンダーツリー構築後、描画を開始した時間です。
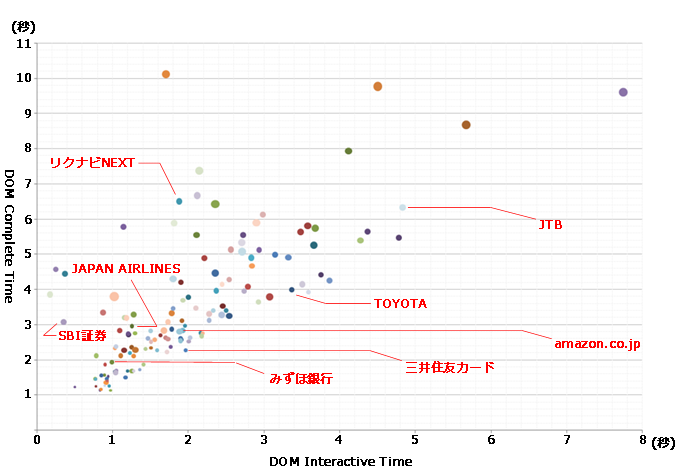
DOM Interactive Time(秒)
DOMの構築が完了した時間です。通常、この時点で画面操作が可能になります。
DOM Complete Time(秒)
画面を構成する要素全てのダウンロードが完了した時間です。
Availability(%)
測定期間中、エラー(タイムアウトエラー等(測定時の設定値は60秒))にならずに測定完了した割合です。
Byte Download(KB)
画面を構成する要素の総ダウンロード量です。
Gomezのサイトパフォーマンス測定・改善サービス
Gomezでは貴社の状況に合わせ、パフォーマンス監視ASPサービス、パフォーマンス改善コンサルティングのサービスをご提供しています。
サイトパフォーマンス測定・改善サービス